“The dream of Keaton, to take the biggest machine in the world and make it work with tiny little elements, transforming it into something that anyone can use, to make from it a thing for everyone”
The Movement-Image, Gilles Deleuze
Sherlock Jr. – Visual gameplay, 1924
In one of the most unforgettable scenes of film history, Buster Keaton jumps in-and-out of a theater screen in Sherlock Jr., a cinematic milestone that may very well be one of the earliest and most accomplished examples of visual gameplay as well. The whole sequence is graduated by Buster’s dream and the subsequent appearance of a clone, that enters the movie and unfolds a complex set of interactions between his movements and the changing backgrounds within the film. No less than eleven different series of actions and counteractions exemplify the highest level of visual autonomy and self-enclosed gameplay in the world of slapstick. For differencing purposes we’ll use a double analysis of the sequence, one that counts the changes in spatial situation (represented by numbers: 1, 2, 3, etc) and another that refers to the character’s progressive moves and interactions with the screen (represented by letters: A, B, C, etc).
Press start…
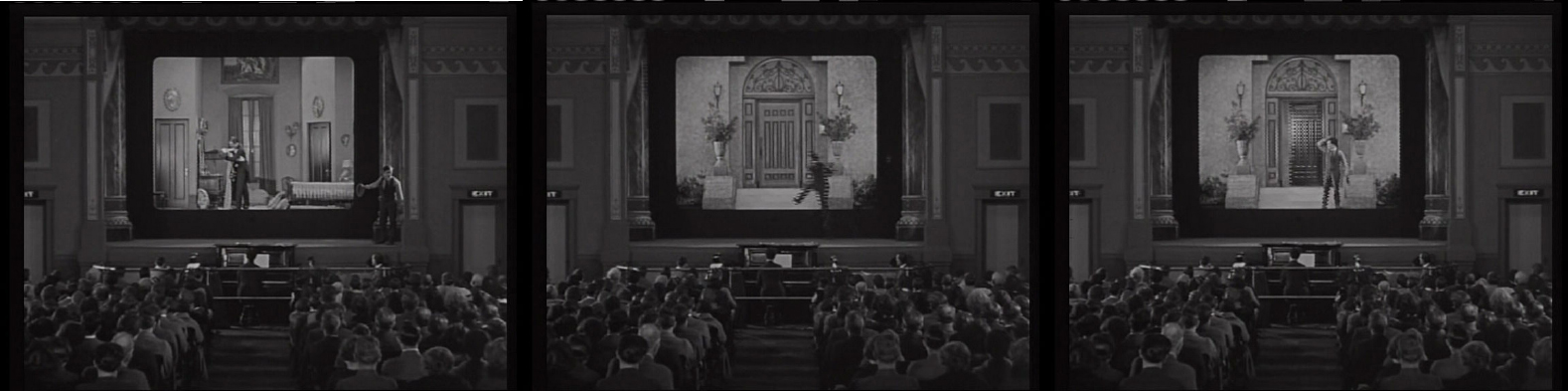
#1 Buster enters the first level and his rival knocks him out making him fall into the orchestra // The character generates an action-movement, the opponent counterattacks with a blow (simple slapstick clash): level A

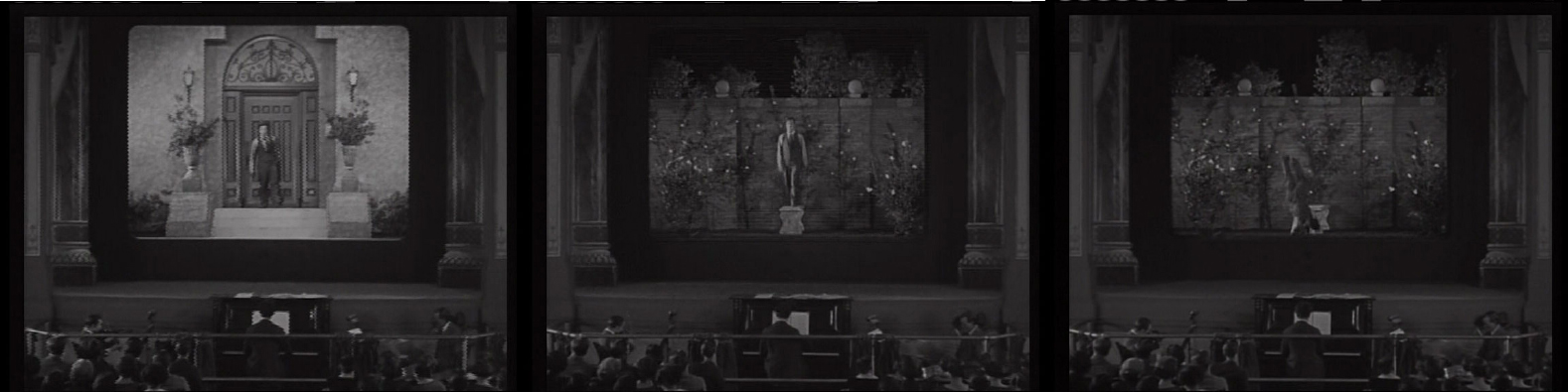
#2 Buster recovers and prepares to jump back, but while he’s in the air the background transforms into an entrance door with stairs, he suddenly brakes // The character generates an action-movement but trips with the static space of the shot (context dissolve): level B

#3 Buster climbs up the stairs but falls down when they abruptly change shape into a bench // The character generates an action-movement that cracks into an empty, void space (gravitational dissolve): level C

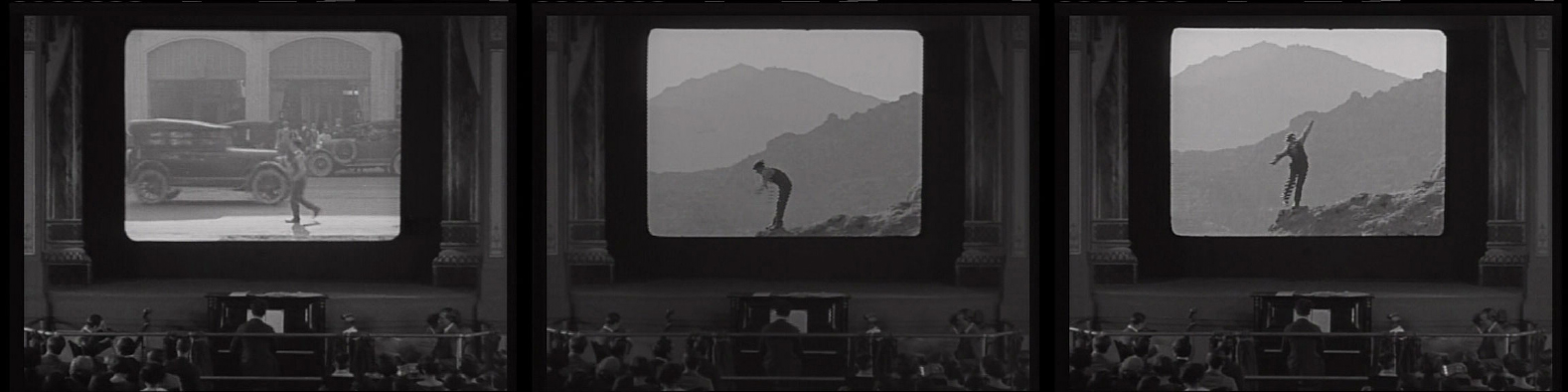
#4 He tries to seat in the bench but suddenly falls in the middle of a jammed road having to evade the cars // The character generates an action-movement that is frustrated by the new kinetic disposition of the background (internal motion dissolve): level D

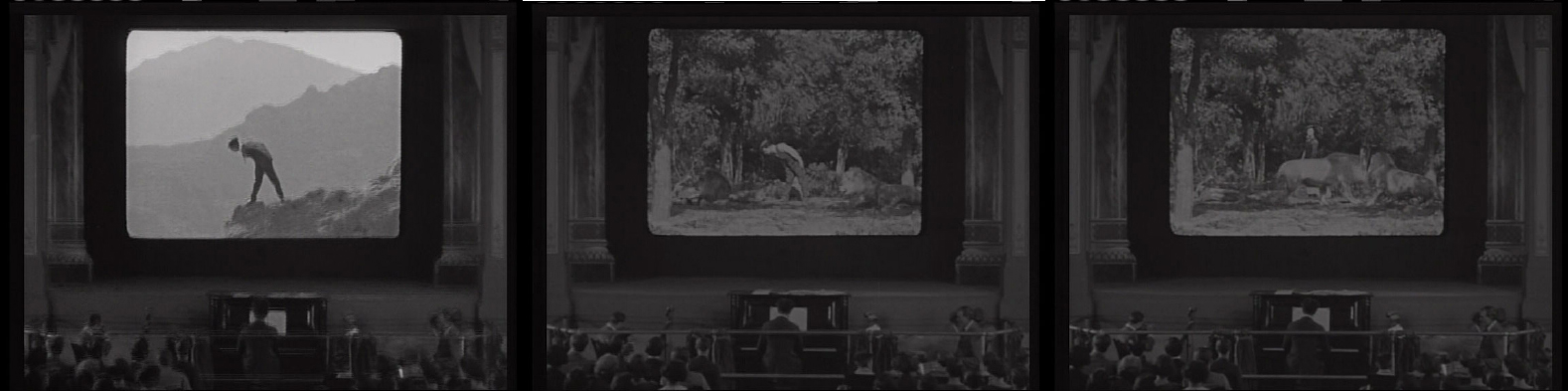
#5 Buster starts moving in one direction but almost falls of a cliff when the scenery changes into a mountain peak // The character generates an action-movement negated by space, but now the camera emphasizes the wrong trajectory with a light pan (outer-move dissolve): level E

#6 He leans out into the ledge and unexpectedly appears between two lions // The mechanism is inverted, the character does not generate any action-movement but stays still, the background change itself produces the kinetic effect with the lateral movement of the lions and Buster in deep-focus (static dissolve): level F

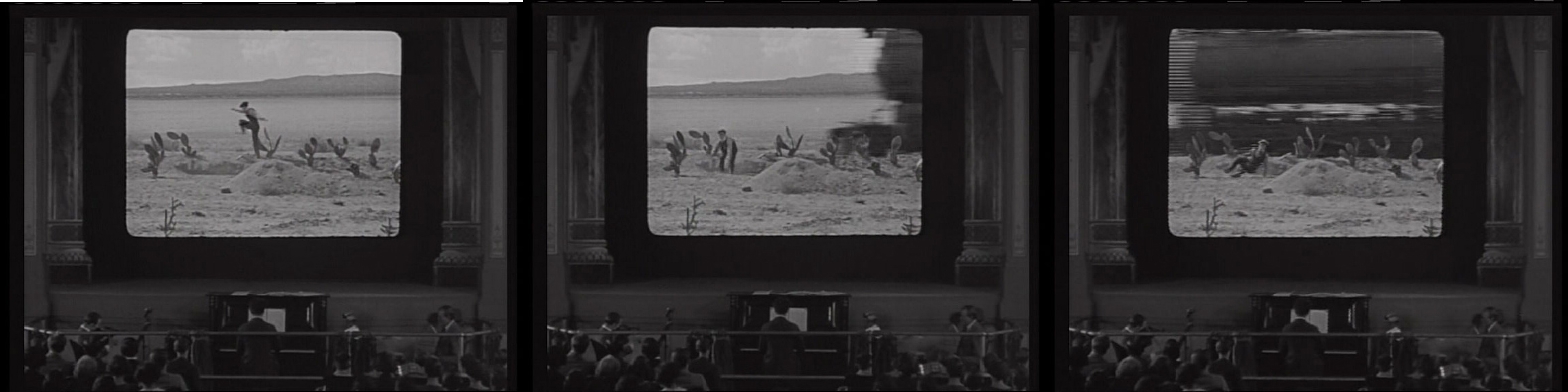
#7 He stumbles against a cactus and when he is about to leave, a train abruptly enters the screen and almost hits him // The character makes an action-movement counter reacted by the dissolve, but the novelty lies in the unexpected train appearance that surprises both Buster and the spectator (surprise, off-screen motion): level G

#8 He climbs up a sand dune and sits waiting, the dune transforms into a rock in the middle of the ocean and a wave splashes him in the back // The character remains static through an unnoticed change in the space and remains unaware of the spatter, but the spectator knows and waits for the expected outcome (suspense dissolve): level H

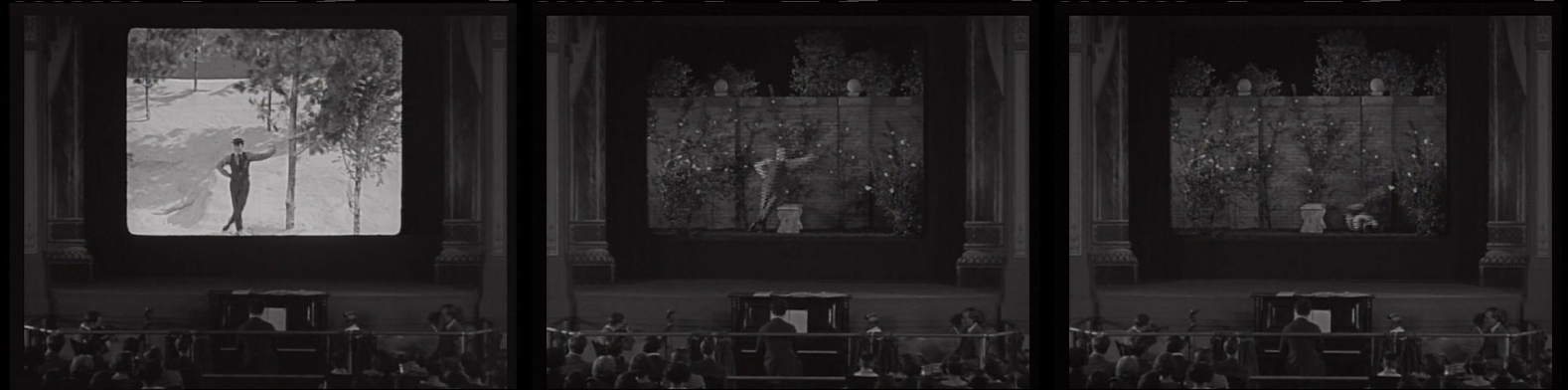
#9 Buster dives into the water and it suddenly solidifies into snow // The character generates an action-movement but gets trapped in a new material element through a change of state (chemical dissolve): level I

#10 He leans against a tree that gets hastily transformed into the previous bench, provoking a pratfall (as in the musical ritornello we loop into past spatial backgrounds) // The still position of the character is boycotted when his support changes from a vertical dominant to a horizontal disposition (axial dissolve): Level J

#11 Closure: the storyline is regained by returning to the original space // After a fade-out to black the gameplay is closed down by means of a cinematic resource, a zoom in that introduces us in the dramatic scene and frames the limits of the storyline (fade / zoom): level K

The mastery of Keaton’s invention does not come from the comical changes of situation produced by each of the dissolves (which would be brilliant by themselves), but from the increasing variety of his actions and movements confronted with the changing spaces of the game world. What turns this sequence into a game is the way it stands as a self-enclosed interactive structure, containing eleven different interactions (1/A, 2/B, 3/C… 11/K) in a single minute of visual lucidity: slapstick clash, context dissolve, gravitational dissolve, internal motion dissolve, outer-move dissolve, static dissolve, off-screen surprise dissolve, suspense dissolve, chemical dissolve, axial dissolve, fade out / zoom in.
Despite the fragmented appearance of the images in this text, the original sequence naturally conveys a flow of visual gameplay vibrating in the screen:
How Keaton Inpires Game Designers
Although this type of background interface may resemble other videogames that exploit intense landscape transformations (as in the Smash Bros series), Matt Korba, lead designer of the indie game The Misadventures of P. B. Winterbottom has specifically pointed out the strong influx of the sequence in his conceptual process. Korba explains how Keaton’s gag in Sherlock Jr. required a meticulous use of temporal anchors and key frames that allowed every background change to properly interact with Buster’s bodily coping. That time-mapping strategy constitutes the core of Winterbottom’s gameplay, reaching an incredible level of difficulty in the most complex puzzles of the game. So the sequence has not only influenced filmmakers all over the world, but game designers as well: